
上次做了个简单的banner教程 这个给大家带来进阶一点的教程 【更加深入
建议先服用上次的简单banner教程再啃这次的稍微进阶一点的教程
示例内容:本帖的banner
注意事项:此帖面向比我还小白的小白 此贴在ps cs6下服用 【 ppt其实更简单制作 手机上很多app也可以做到类似效果
这个帖子我预计会写长一点 更加细致orz

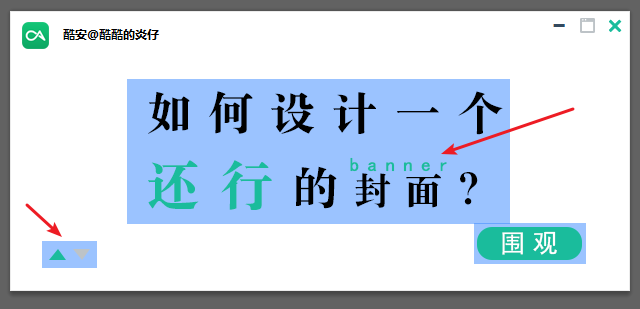
我们首先观察这个banner 里面的元素
不难发现有 logo 标题 修饰元素 按钮 可以看出这个banner的设计基础是:程序界面(区别于之前简单教程里的普遍类型)
Tips 其它类型也能做到类比
选用“程序界面”来设计banner 简洁 美观 而且 不会显得很空旷 内容突出也能做到很好【可以 我在水字数[受虐滑稽]
那么如何利用拟“程序运行”来设计呢
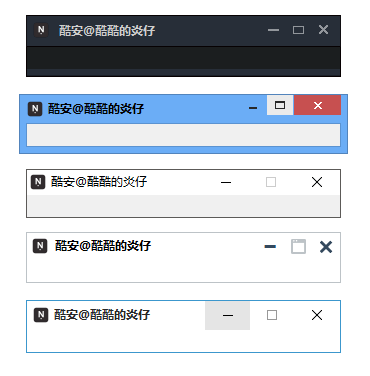
我们可以先参考一些程序的窗口设计 :
不难看出 第二案例是仿win8程序界面的设计 第一案例和第二案例都有较大的边框限制 其余三案例中 第一案例为默认的win10程序界面 可以根据自己的喜好选择
我这里参考第四案例 那么就开始进行ps化大法
① 可以直接截图 抠图 剪切到我们的banner上 【这个方法及其舒适 适合小白 当然也适合大神 需要矢量输出除外×
② 还可以按照截图在基础上 矢量化画图 临摹一边 进行一些细微的改变
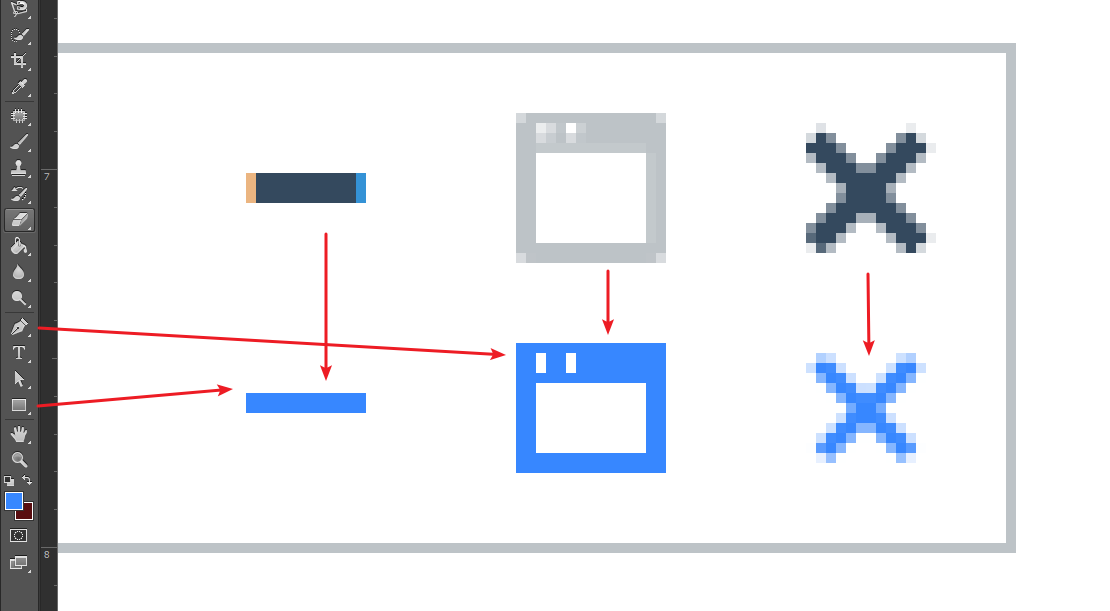
那么这里我介绍一下第二种方法利用ps中的钢笔工具或者形状我们可以自己拼凑出类似的图案 后期再做微小的调整

接下来又是那个无脑化的操作 新建文件 尺寸依旧还是 620px*280px 底色默认白色
我们可以把我们之前临摹的按住鼠标左键拖过去调整一下位置 微调一下效果 【在左边我们可以排版一个logo 加上自己想要的标题
如果是简单纯色的背景 我会推荐大家使用一些字体
文艺 且 实用 :思源宋体 微软雅黑 华文宋体(示例就是使用这一款)

那下一步 我们进行排版行动冲冲冲
这里举例两种排版模式【更多的自己尝试解锁ao
第一案例是常见的程序消息框 右边方形可以放置一些人物素材 图形素材 logo 右边则是需要用户注意的文字内容 一般这种设计 右下角的按钮文字为“确认”【当然也可以根据自己需要更改
那么我们这里选用更加灵活一点的第二案例的变形
Tips 我们可以一边调整一边排版 不需要局限于固定的完美排版方法!
对于字体方面 我们可以利用颜色对比度突出需要强调的内容【我这里使用了基佬绿符合情景需要 缩小了“封面”的字号 并且按照拼音格式排版 加上了“banner”
在左下角做一点修饰 在简单教程里面提过 可以随便乱加【不是
可以利用三角形稍加修饰 这里就暗示着“上一页”和“下一页”强行升华
右边是符合“程序”界面的按钮设计 可以是半透明长方形 或者是圆角矩形 当然其他的形状也是可以的 为了符合帖子 我加上了“围观”两个字凑合看
最后我蒙上了一层透明线的方格图案 放在字体图层的上方那么就是封面图的效果啦【其实我觉得不加更好康
那么文章就到此结束啦
各位大佬看看就好 不喜勿喷
今日头条
- . 【調皮】画图、游戏、纪录
- . 【带vlog】小孙の奥奇之旅
- . 搭配帖aaa
- . 【真渊】行者无疆
- . 【记录】再逢烟火时
- . 【与你揽月】2024
- . 【阿夏勒】一些搭配,都是很华丽的一些搭配
- . 【开荒选谁好】
热门专题
+-

- . 积分商城上新啦!
- . 非遗联动版本《粤韵芳华》
- . 粤韵探寻H5










 炎哥本来就很有水准啊
炎哥本来就很有水准啊










